機能
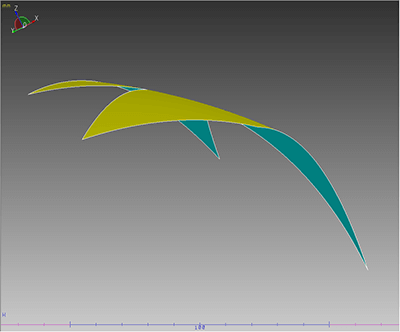
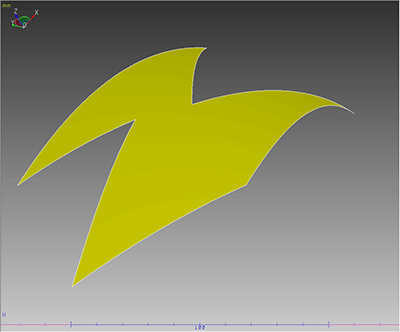
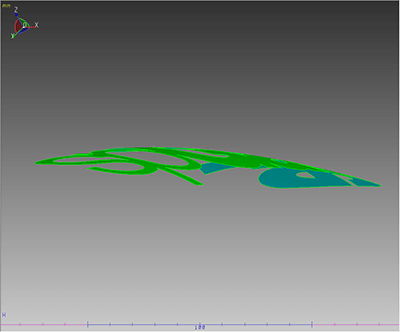
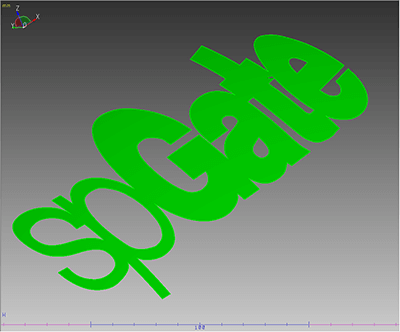
2D展開で伸縮シミュレーション

円柱面や円錐面は伸縮することなく2D平面に展開することができます。(可展面)
しかしながら、一般的な自由曲面は必ずしも2D展開できるとは限りません。そのため局所的に伸び縮みが発生します。
可展面とは?
伸縮することなく、2D平面に展開することができる曲面を可展面といいます。
例えば、ワインボトルに貼るラベルを思い浮かべてみてください。2D平面の四角い形状のラベルが、ぴったりとシワなくボトルに貼り付けられると思います。これは、ワインボトルの円柱面が可展面だということです。
一方、右下の図のような球に、2D平面を貼り付ける場合はどうでしょうか。シワ(伸縮)が生じてしまい、ぴったりと貼り付けることはできません。
このように、複雑な処理が無い場合に、2D展開できない面を「非可展面」といいます。


ここでいう複雑な処理とは、2D平面に切り込みを入れたり、2D平面の素材の伸縮を考慮したりすることです。そのような検討をするための作業は、非常に手間がかかってしまいます。
spGateでは2D展開した場合の伸縮シミュレーションが可能ですので、グラフィックデカール(ステッカー・ストライプ)のデザイン修正検討に利用できます。
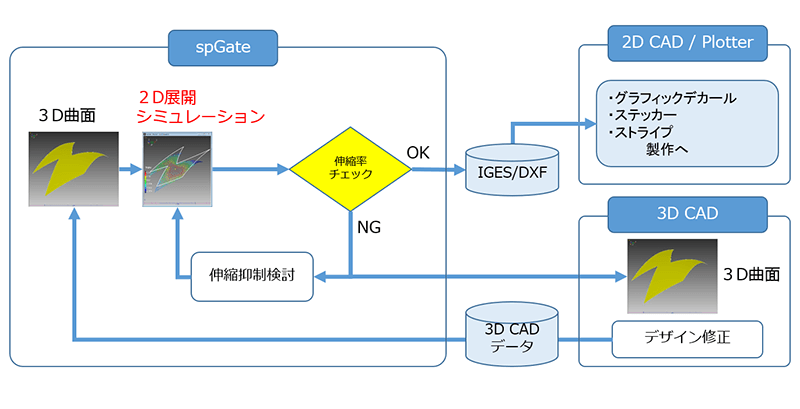
全体の流れ

伸縮の抑制




一般的な自由曲面は可展面ではないケースが多いため、どうしても伸縮が発生します。
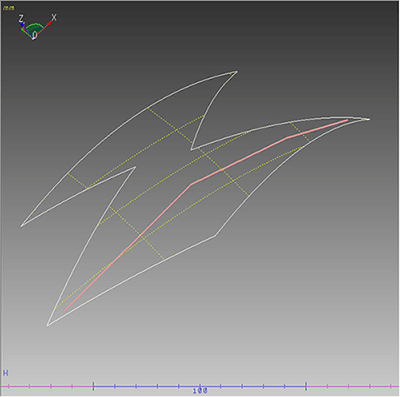
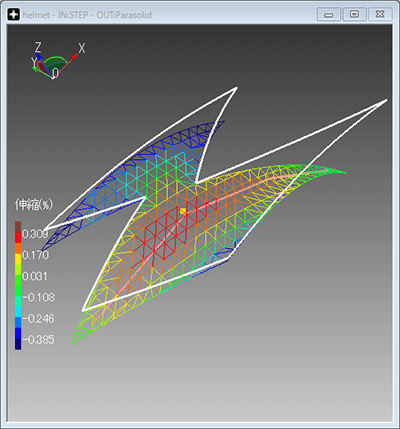
そのため、伸縮を抑制したい箇所がある場合には、曲面上点をポリラインで指定します。

伸縮の抑制を指定しない場合

伸縮抑制を指定しない場合には、全体的に伸縮率が小さくなるような2D展開(上図 白線)を行います。
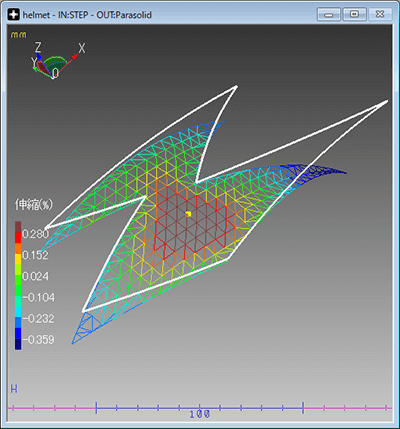
伸縮の抑制を指定した場合

伸縮抑制を指定した場合には、指定範囲の伸縮は強制的に抑制されますが、そのシワ寄せが他の箇所に発生することになります。 グラフィックデカール(ステッカー・ストライプ)の使用素材にも関係しますので、伸縮率を考慮しながら伸縮抑制を使い分ける必要があります。
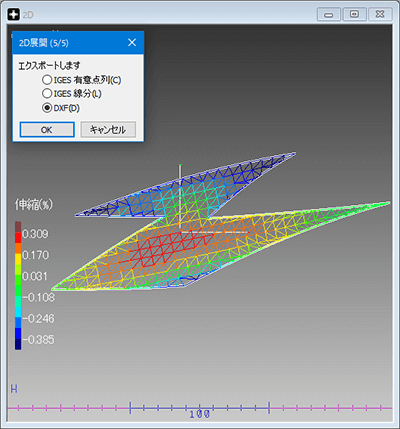
2D輪郭はIGES・DXFで出力
最終的に確定した2D輪郭は、IGES(有意点列 / 線分)、もしくはDXF (ポリライン)で出力します。

tag : 2D展開


